Adaptable Design Website + Interactive Home Tour
Capstone final deliverable showcasing user research findings, design principles, and adaptable home features
Sponsor
University of Washington + The Adaptable House Project
Timeline
3 Weeks
Responsibilities
Interaction Design
Front-End Engineering
Home Tour Asset Development
Collaborators
Azima Mansuri, Designer
Sara Clayton, Designer
Devri McNeal, Researcher
Project Overview
My University of Washington HCDE Masters Capstone Team worked with the Adaptable House Project to design a set of home features that accommodate progressive changes in function to disabilities and aging. Through our research, synthesis, and design, we produced a set of adaptable design guidelines as well as 3D renderings of features we co-designed with individuals in our target user population.
For our "Capstone Showcase", we wanted to create a final deliverable that:
- Allowed viewers to interact with and "explore" the designed home features
- Showed a clear connection between our designed features, our user research findings, and the adaptable design guidelines that these features exemplify
- Showcased the potential of the home in a compelling and memorable way
Timeline + Responsibilities
With various project deadlines rapidly approaching, I took on the role of designing and building this interactive website and walkthrough experience. Inspiration for the walkthrough came from my teammate, Sara, who drafted initial ideas using Figma. Azima led direction for the site's visual design, and Devri helped identify connections between the features and quotes from research.
Using SketchUp, React, SCSS, Gatsby, and Netlify, I built and deployed the website in 3 weeks.
Key Challenges
- Identifying the best, most efficient process for creating and exporting "scenes" from our 3D rendering tool, SketchUp
- Defining a reusable code pattern for piecing the SketchUp exported assets and supporting copy into walkthroughs
- Identifying an interaction pattern for connecting the home features to both user research and design principles
- Making the website as performant as possible, despite its asset-heavy nature
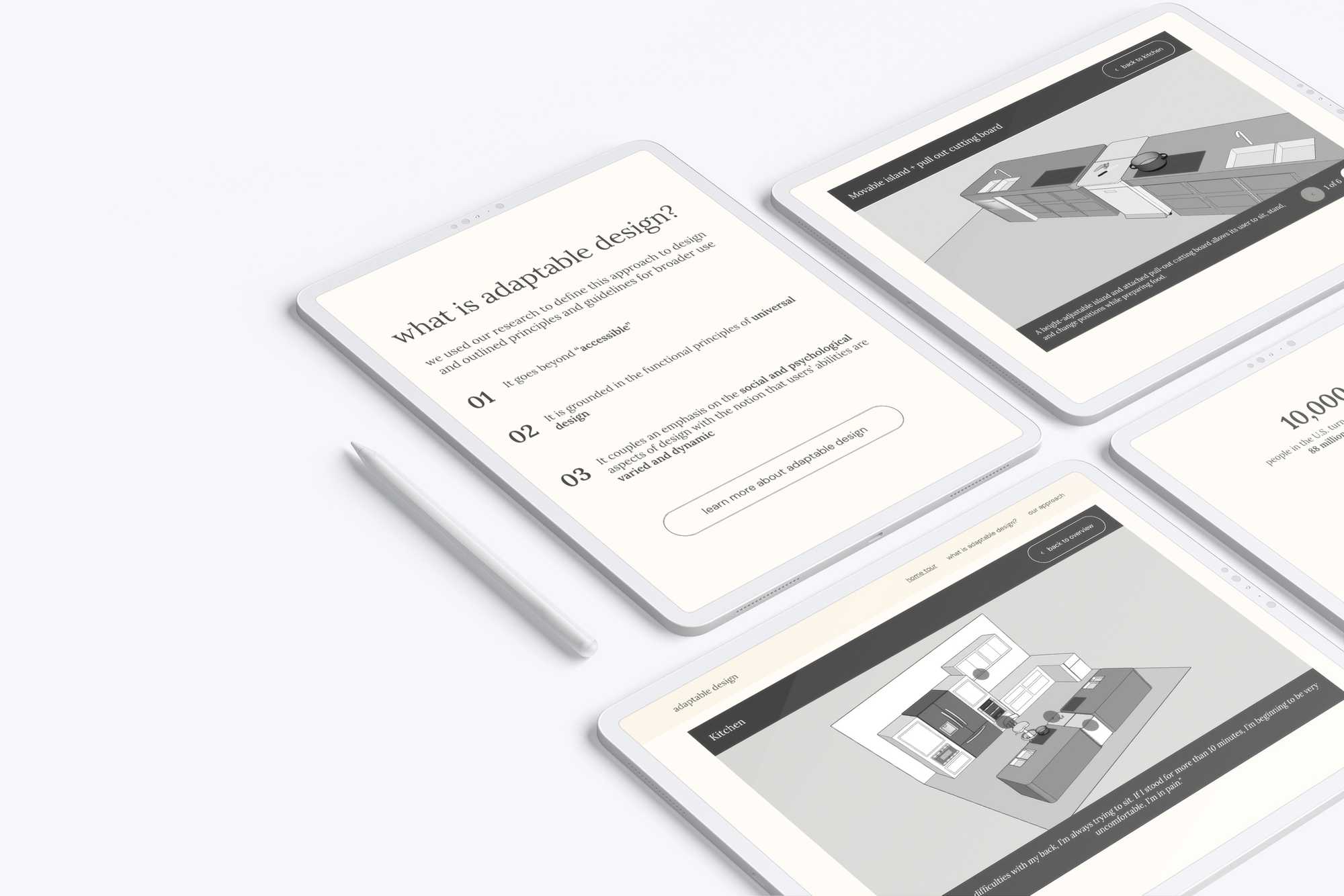
Final Product
You can view a segment of the home walkthrough in the video below, or visit adaptable-design.netlify.app to explore it at your own pace. If you want to learn more about our UX process for the entire 6-month capstone project, visit the our approach page.